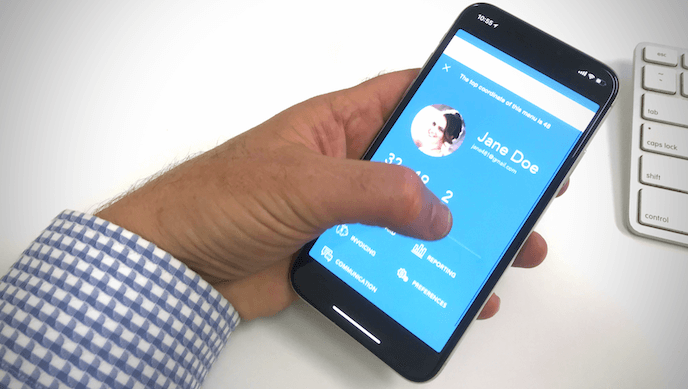
In this article we showcase a range of Logo and Profile picture retrieval APIs and how they can be integrated into your Claris FileMaker solutions to automatically download images for your contacts. We also show how background content can be removed from these images, again through using APIs.
Read more →User Interface
-
Prominent Color Coolness
By Daniel Wood, 18 August 2021
In this article we show you how to use a FileMaker container field to produce beautiful gradients and background fills based on the most prominent colors in an image. We also show how to render solid fills without the use of a WebViewer and how to determine optimal color for text placed on top of your background fills.
Read more → -
Scheduling With DayBack
By Cath Kirkland and Craig Saunders, 22 January 2019
Scheduling is one of those perennial problems that businesses face when allocating jobs and resources, yet every business has different needs. Here's how we built one such custom scheduling calendar based on the DayBack calendar from Seedcode…
Read more → -
Better Breadcrumbs
By Daniel Wood, 4 October 2018
A breadcrumb menu is a really useful navigation design pattern for both websites and applications. In this article we present a quick and easy means to produce really beautiful breadcrumb menus using a tab control object in FileMaker...
Read more → -
Swipe Out!
By Daniel Wood, 13 December 2017
In this article I introduce a technique to implement native swipe gestures in all directions for FileMaker Go that can be used to trigger a script upon these gestures. The focus here is implementing a swipe-down gesture to dismiss a drawer menu that slides up from the bottom of screen...
Read more → -
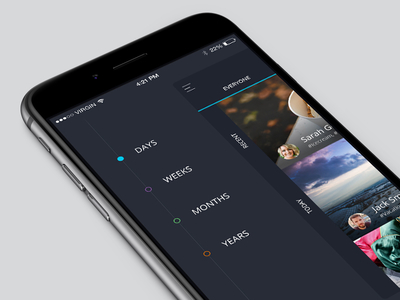
Beautiful and Easy Drawer Menus for Desktop and Go
By Daniel Wood, 18 July 2017
In this article we cover how to build a beautiful sliding drawer menu that works on both FileMaker Pro and FileMaker Go. The menu looks and feels exactly like any other sliding menu built in any other development platform. FileMaker Go is where it really shines, providing a user experience no different to if they were using a drawer on any other native app.
Read more → -
Dynamically Resizing Backgrounds That Don't Distort
By Daniel Wood, 20 March 2017
If background images are used sensibly, they can provide a beautiful backdrop to areas of your solution, such as a login screen, splash screen, or indeed the entire solution. FileMaker allows the user stretch the window both horizontally and vertically in any ratio they wish. Anchoring has allowed us to try and compensate for this in our designs, but often images suffer because they are themselves a fixed aspect ratio, and deviating from that ratio will either stretch and distort the image if 'maintain aspect ratio' is off, otherwise result in blank space around the image edge if aspect ratio is on - both options are not ideal for a background image.
In this article we present a technique that allows you to resize an image and have it re-generate a thumbnail version upon resizing of the layout. This thumbnail version is a cropped version of the original, but respects the original image's aspect ratio. If you choose your image sensibly, you can make a layout background that looks great no matter what dimensions your window is set to.
Read more → -
Building a Super Slick Search UI
By Daniel Wood, 13 March 2017
Search is an integral part of any solution, and can take many forms. FileMaker provides us with a useful native find mode, along with quickfind. Often though this is unintuitive for users, or just does not fit in with the design of a solution. In this article we present a slick, great looking search box UI design pattern, and explain how it is built. We also incorporate a number of native FileMaker techniques to achieve this (no plugins here!).
Read more →